Responsible JavaScript: Part III
You’ve done everything you thought was possible to address your website’s JavaScript problem. You relied on the web platform where you could. You sidestepped Babel and found smaller frame alternatives. You whittled your application code down to its most streamlined use possible. Yet, things are just not fast enough. When websites fail to perform the way we as designers and developers is looking forward to to, we inevitably turn on ourselves 😛 TAGEND
“What are we is inadequate to do? ” “What can we do with the system we have written? ” “Which parts of our building are failing us? ”
These are valid research, as a exhibition share of performance woes do originate from our own system. Yet, assigning denounce only to ourselves blinds us to the unvarnished truth that a sizable raid of our recital problems comes from the outside.
When the third wheel hurtles the working party
Convenience always has a price, and the web is wracked by our collective predilection for it. JavaScript, including, is employed in a way that shows a rapidly increasing tendency to outsource whatever it is that We( the first party) don’t was necessary to do. At goes, this is a required decision; it realizes excellent monetary and operational gumption in countless situations.
But make no mistake, third-party JavaScript is never cheap. It’s a devil’s bargain where vendors seduce you with the resolution of your difficulty, yet conveniently fail to remind you that you have little to no restrict over the side effects such a solution introduces. If a third-party provider computes peculiarities to their product, you bear the brunt. If they change their infrastructure, you will feel the effects of it. Those who squander your place will become stymie, and they aren’t going to bother grappling with an intolerable used know-how. You can mitigate some of the indications of third party, but you can’t cure the ailment unless you remove the solutions altogether–and that’s not always practical or possible.
In this installment of Responsible JavaScript, we’ll take a slightly less technical approaching than in the previous installment. We are going to talk more about the human side of third party. Then, we’ll go down some of the technical boulevards for how you might go about tackling the problem.
Hindered by appliance
When we talk about the sorry country of the web today, some of us are speedy to point out the role of developer convenience in contributing to the problem. While I share the view that developer convenience has a tendency to harm the user experience, they’re not the only kind of convenience that can turn a website into a sluggish, janky mess.
Operational gadgets is able to precursors to a very thorny kind of technological obligation. These amenities are what we reach for when we can’t solve a prevalent problem on our own. They represent third-party mixtures that address problems in the lack of architectural opennes and/ or suitable developing resources.
Whenever an annoyance grows, that is the time to have the discussion around how to tackle it in a way that’s thorough. So let’s talk about what it looks like to tackle that sort of scenario from a more human angle.
The trouble is sting
The reason third parties come into play in the first place is hurting. When a decision maker in individual organizations has felt enough tendernes around a certain problem, they’re going to do a very human thing, which is to find the fastest way to induce that anguish go away.
Markets will ever find ways to address these hurting phases, even if the channel they do so isn’t sustainable or even remotely helpful. Web accessibility overlays–third-party scripts that purport to automatically fix accessibility issues–are among the worst offenders. First, you fork over your coin for a fix that doesn’t set anything. Then you pay a absolutely different sort of price when that “fix” mischief the usability of your website. This is not a screed to discredit the usefulness of appropriate tools some third-party vendors provide, but to illustrate how the adoption of third-party solutions happens, even those that are objectively awful
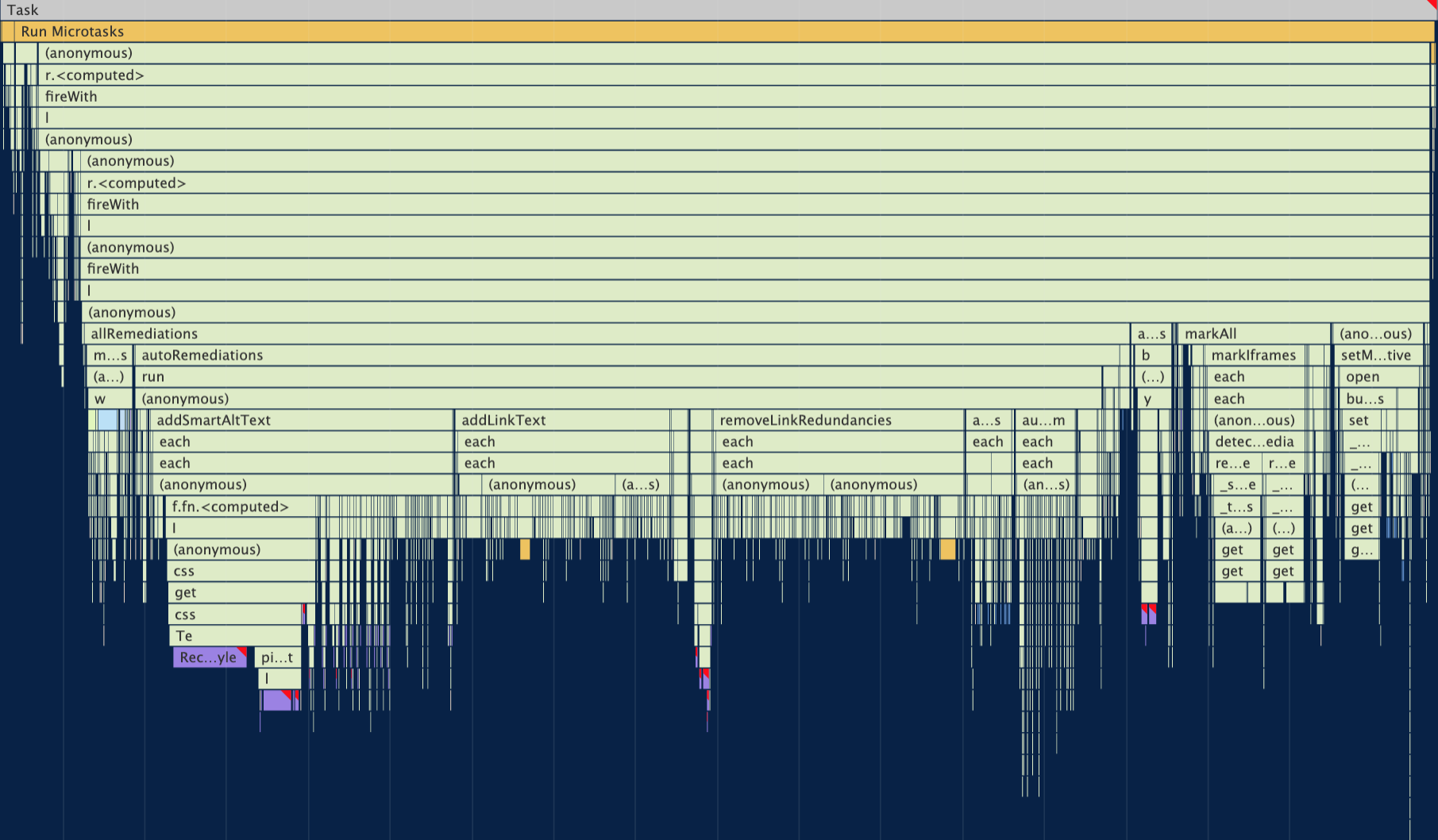
 A Chrome performance trace of a long task knocked off by a third party’s web accessibility overlay script. The exercise occupies the primary weave for approximately 600 ms on a 2017 Retina MacBook.
A Chrome performance trace of a long task knocked off by a third party’s web accessibility overlay script. The exercise occupies the primary weave for approximately 600 ms on a 2017 Retina MacBook.
So when a marketer flattens up and promises to solve the very painful problem we’re having, there’s a good chance someone is going to nibble. If that someone is high enough in the hierarchy, they’ll exert downward pressure on others to buy in–if not bypas them only in the decision-making process. Conversely, adopted in a third-party solution can also occur when those in the furrows are under pressure and scarcity sufficient resources to create the necessary features themselves.
Whatever the catalyst, it pays to gather your colleagues and collectively way a plan for navigating and mitigating the problems you’re facing.
Create a mitigation design
Once people in individual organizations have latched onto a third-party solution, nonetheless ill-advised, the difficulty you’ll encounter in pull a course alteration is highly dependent on how urgent a need such a solution performs. In knowledge, you shouldn’t try to convince proponents of the solution that their decision was wrong. Such tries almost always miscarry and can move people feel attacked and most resistant to what you’re telling them. Even worse, those efforts could create acrimony where people stop listening to each other totally, and that is a breeding ground for so bad troubles to develop.
Grouse and commiserate amongst your peers if you must–as I myself have often done–but put your grievances aside and come up with a mitigation project to guide your colleagues toward better outcomes. The nooks and crannies of your specific approach will depend on the third parties themselves and such structures of the organization, but the bones of it was able to look like the following series of questions.
What trouble does this solution address?
There’s a reason why a third-party solution was selected, and this question will help you suss out whether the rationale for its adoption is sound. Remember, there are still times decisions are stir when all the necessary people are not in the chamber. You might be in a position where you have to react to the aftermath of that decision, but the answer to this question will head “youre going to” a natural follow-up.
How long do we intend to use the solution?
This question will help you identify the solution’s shelf life. Was it initiated as a bandage, with the intent to remove it once the underlying problem has been addressed, as in the case of an accessibility overlay? Or would be necessary more long-term, such as the data provided by an A/ B testing suite? The other likelihood is that the answer can never be effectively removed because it helps a crucial purpose, as in the case of analytics scripts. It’s like propelling a mattress in a wading pool: it’s easy to throw in the towel, but nigh inconceivable to drag back out.
In any case, you can’t know if a third-party script is here to stay if you don’t ask. Indeed, if you find out the solution is temporary, you can form a are projected to eventually remove it from your area once the underlying problem it deals with has been resolved.
Who’s the quality of contact if controversies originate?
When a third-party solution is put into place, someone must be the time of contact for when–not if–issues arise.
I’ve seen what happens( far too often) when a third-party script gets out of control. For lesson, when a tag administrator or an A/ B testing framework’s JavaScript germinates slowly and insidiously because purveyors aren’t cleansing out age-old tags or ended A/ B experiments. It’s for precise these reasons that responsibility needs to be attached to a specific person in your organization for third-party answers currently in use on your place. What its own responsibility entails will differ in every situation, but could include 😛 TAGEND
regular monitoring of the third-party script’s footprint; upkeep to ensure the third-party script doesn’t grow out of control; periodic convenes to discuss the future of that vendor’s relationship with their own organizations; the purpose of determining overlaps of functionality between several third party, and if possible redundancies can only be removed; and ongoing research, especially to identify speedier alternatives that may act as better replacings for gradual third-party scripts.
The idea of responsibility in this context should never be an onerous, draconian obligation you yoke your teammates with, but preferably an exercise in encouraging mindfulness in your colleagues. Because without mindfulness, a third-party script’s ill accomplishes on your website will be overlooked until it becomes a grumbling ogre in the room that can no longer be ignored. Assigning responsibility for third parties can help to prevent that from happening.
Ensuring responsible usage of third-party mixtures
If you can put together a mitigation mean and get everyone on board, the work of ensuring the responsible utilization of third-party mixtures can begin. Luckily for you, the actual technical operate will be easier than trying to wrangle people. So if you’ve started it this far, all it will take to get results is time and persistence.
Load only what’s necessary
It may seem obvious, but laden only what’s necessary. Judging by the amount of unused first-party JavaScript I construe loaded–let alone third-party JavaScript–it’s clearly a problem. It’s like just trying to clean-living your residence by cram clutter into the wardrobes. Regardless of whether they’re actually needed, it’s not uncommon for third-party scripts to be loaded on every single page, so refer to your point of contact to figure out which pages need which third-party scripts.
As an example, one of my past consumers exercised a popular third-party tool across multiple label places to get a list of retailers for a rendered make. It revealed clear appraise, but that write simply needed to be on a site’s product detail page. In reality, it was frequently loaded on every page. Culling this dialogue from pages where it didn’t belong greatly improved concert for non-product sheets, which ostensibly increased the friction on the conversion path.
Figuring out which pages need which third-party scripts requires you to do some definitely untechnical wield. You’ll actually have to get up from your desk and talk to the person who has been assigned responsibility for the third-party solution you’re grappling with. This is very difficult work for me, but it’s rewarding when good-faith collaboration happens, and good outcomes are realized as a result.
Self-host your third-party scripts
This advice isn’t a secret by any pull. I even stroked on it in the previous installment of this streak, but it needs to be screamed from the rooftops at all the opportunities: you are able to self-host as numerous third-party resources as possible. Whether this is feasible depends on the third-party script in question.
Is it some fabric you’re grabbing from Google’s hosted libraries, cdnjs, or other similar provider? Self-host that chump right now.
Casper find a method to self-host their Optimizely script and significantly reduced their start interpret epoch for their hardship. It really drives residence the point that a major impairment of third-party resources is the fact that their mere existence on other servers is one of the worst performance blockages we encounter.
If you’re looking to self-host an analytics mixture or a same sort of script, there’s a higher level of difficulty to contend with to self-host it. You may find that some third-party scripts simply can’t be self-hosted, but that doesn’t mean it isn’t worth the trouble to be informed about. If you find that self-hosting isn’t an option for a third-party script, don’t fret. There are other mitigations you can try.
Mask latency of cross-origin relationships
If you can’t self-host your third-party scripts, the next best thing is to preconnect to servers that host them. WebPageTest’s Connection View does a marvelous hassle of indicate you which servers your area gathers resources from, as well as the latency involved in establishing connections to them.
 WebPageTest’s Connection View establishes all the different servers a sheet seeks the resources available to during consignment.
WebPageTest’s Connection View establishes all the different servers a sheet seeks the resources available to during consignment.
Preconnections are effective because they establish connections to third-party servers before the browser would otherwise discover them in due course. Parsing HTML takes time, and parsers are often blocked by stylesheets and other scripts. Wherever you can’t self-host third-party scripts, preconnections conclude excellent sense.
Maybe don’t preload third-party scripts
Preloading reserves is one of those things that audios marvelous at first–until you consider its potential to backfire, as Andy Davies notes. If you’re unfamiliar with preloading, it’s similar to preconnecting but moves a pace further by instructing the browser to retrieve a particular resource far sooner than it usually would.
The drawback of preloading is that while it’s great for ensuring a resource gets laded as soon as is feasible, it changes the invention require of that reserve. Whenever we do this, we’re implicitly saying that other resources are less important–including aids crucial to rendering or even core functionality.
It’s probably a safe bet that most of your third-party code is not as crucial to the functionality of your website as your own code. That said, if you must preload a third-party resource, ensure you’re merely doing so for third-party scripts that are critical to page rendering.
If you got to find yourself in a position where your site’s initial interpreting depends on a third-party script, referred back to your mitigation plan to see what you can do to eliminate or ameliorate your dependence on it. Depending on a third party for core functionality is never a good position to be in, as you’re relinquishing a lot of assure to others who might not have your best interests in mind.
Lazy load non-essential third-party scripts
The best asking is no request. If you have a third-party script that doesn’t need to be loaded right away, consider shiftles lading it with an Intersection Observer. Here’s what it might look like to lazy load a Facebook Like button when it’s scrolled into the viewport 😛 TAGEND
made loadedFbScript= untrue;
const intersectionListener= new IntersectionObserver( entries =>
entries.forEach( entryway =>
if (( entry.isIntersecting ); ); intersectionListener.observe( document.querySelector( “.fb-like” ));
In the above snippet, we firstly positioned a variable to track whether we’ve laded the Facebook SDK JavaScript. After that, an IntersectionListener is created that checks whether the observed component is in the viewport, and whether the Facebook SDK has been laden. If the SDK JavaScript hasn’t been laded, a reference to it is injected into the DOM, which will kick off a request for it.
You’re not going to be able to lazy load every third-party script. Some of them simply need to do their work at page load time, or otherwise can’t be deferred. Regardless, do the detective work to see if it’s possible to slothful load at least some of your third-party JavaScript.
One of the shared concern I hear from coworkers when I propose sleepy loading third-party scripts is how it can delay whatever interactions the third party supplies. That’s a tolerable concern, because when you lazy load anything, a noticeable delay may occur as the resource onus. You can get around this to some extent with resource prefetching. This is different than preloading, which we discussed earlier. Prefetching depletes a equivalent quantity of data, yes, but prefetched reserves are given lower priority and are less likely to contend for bandwidth with critical resources.
Staying on top of their own problems
Keeping an attention on your third-party JavaScript necessitates mindfulness bordering on hypervigilance. When you recognize good carry-on for the technological obligation that it truly is, you’ll naturally slip into a frame of mind where you’ll recognize and address it as you would any other kind of technological debt.
Staying on top of third parties is refactoring–a sort that requires you to sporadically perform tasks such as cleaning up tag managers and A/ B assessments, consolidating third-party mixtures, eliminating any that are no longer needed, and exercising the coding techniques referred to above. Moreover, you’ll need to work with your team to address this technological indebtednes on a cyclical basis. This kind of work can’t be automated, so yes, you’ll need to knuckle down and have face-to-face, synchronous conversations with actual people.
If you’re already in the habit of scheduling “cleanup sprints” on some interlude, then that is the time and space for you to address performance-related technological indebtednes, regardless of whether it involves third- or first-party code. There’s a time for feature improvement, but that time should not comprise the whole of your working hours. Development shops that focus only on aspect developing are destined to be wholly consumed by the technological indebtednes that will inevitably result.
So it will come to pass that in the fourth and final installment of this sequence we’ll discuss what it means to do the hard work of using JavaScript responsibly in different contexts of process. Therein, we’ll explore what it takes to unite your organization under the banner of seeing your website faster and more accessible, and therefore more usable for everyone, everywhere.
Read more: feedproxy.google.com