23 of the Best Personal Websites to Inspire Your Own
Some refer to it as a full-time job in itself. Others compare it to dating. And various cats over at BuzzFeed think it just plain stenches.
But it doesn’t have to be that way.
When you’re applying for a undertaking, you’re commonly asked to submit a resume and plaster note, or maybe your LinkedIn profile. But there are better ways to stand out from your competitor, and build a personal website is one of them.
Why You Need a Personal Website
Here’s the thing about resumes and cover symbols: No subject how peculiar “youre trying” reach your own, for the best part, they tend to read dry. And there’s a good reason for it: It’s supposed to be a single , no-frills sheet that documents your work experience. And while being concise is good, there’s very little opportunity to convey your uniqueness, or for your personality to glisten through at all for that matter.
While a resume is a sole, mainly unchanging document, a personal website can be customized and revised according to what you’re working on, or what you want to emphasize. It’s both liquor and current.
Did you know 70% of boss say they’ve repudiated a undertaking nominee because they learned something undesirable about them online? This doesn’t mean you should scrub the internet of everything about you — in fact, this statistic highlights the importance of refining your online attendance. Recruiters are looking you up online, and a personal website that tells the story you want to tell can make all the difference between you and a rivalling candidate.
If you’re thinking about creating a personal website of your very own, check out the patterns below that stumble the claw on the chief. Inspired by a particular type of website? Click one of the following links to jump to that area of this article 😛 TAGEND
Best Personal Websites
Gary Sheng
Raf Derolez
Pascal van Gemert
Brandon Johnson
Quinton Harris
Sean Halpin
Tony D’Orio
Verena Michelitsch
Gari Cruze
Melanie Daveid
The Beast Is Back
Daniel Grindrod
The Everywhereist
Side Hustle Nation
fifty coffees
Smart Passive Income
Minimalist Baker
Kendra Schaefer
Mr. Money Mustache
Albino Tonnina
Robby Leonardi
Samuel Reed
Devon Stank
Whether you create a single-page site or a larger portfolio, the web resume acts as a more personalized alternative for sharing information and supporting your technological sciences — and it can be used by all types of job seekers.
Even if you have very little work experience, you can leverage a website to build a better picture of your capabilities and yourself as a candidate, while tilt on your traditional resume to provide the basic background information.
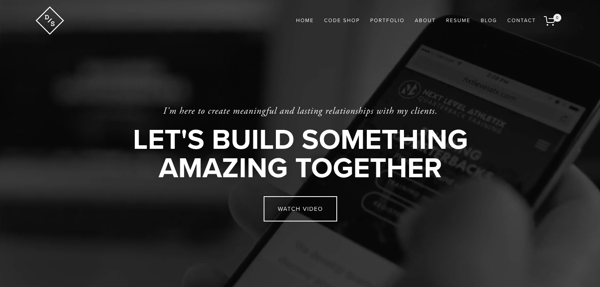
1. Gary Sheng 
Unlike a standard resume document, Sheng’s website manufactures it easy for him to include emblems and clickable joins that allow his software engineering and web evolution skills to shine.
We love that pilgrims is able to scroll down his page to contemplate all of the website’s lists( “About Me, ” “My Passion, ” etc .), or mount to a specific page squandering the top navigation.
The “My System” section speaks like a company mission statement, and this personal touch assists humanize his operate and offset him more memorable.
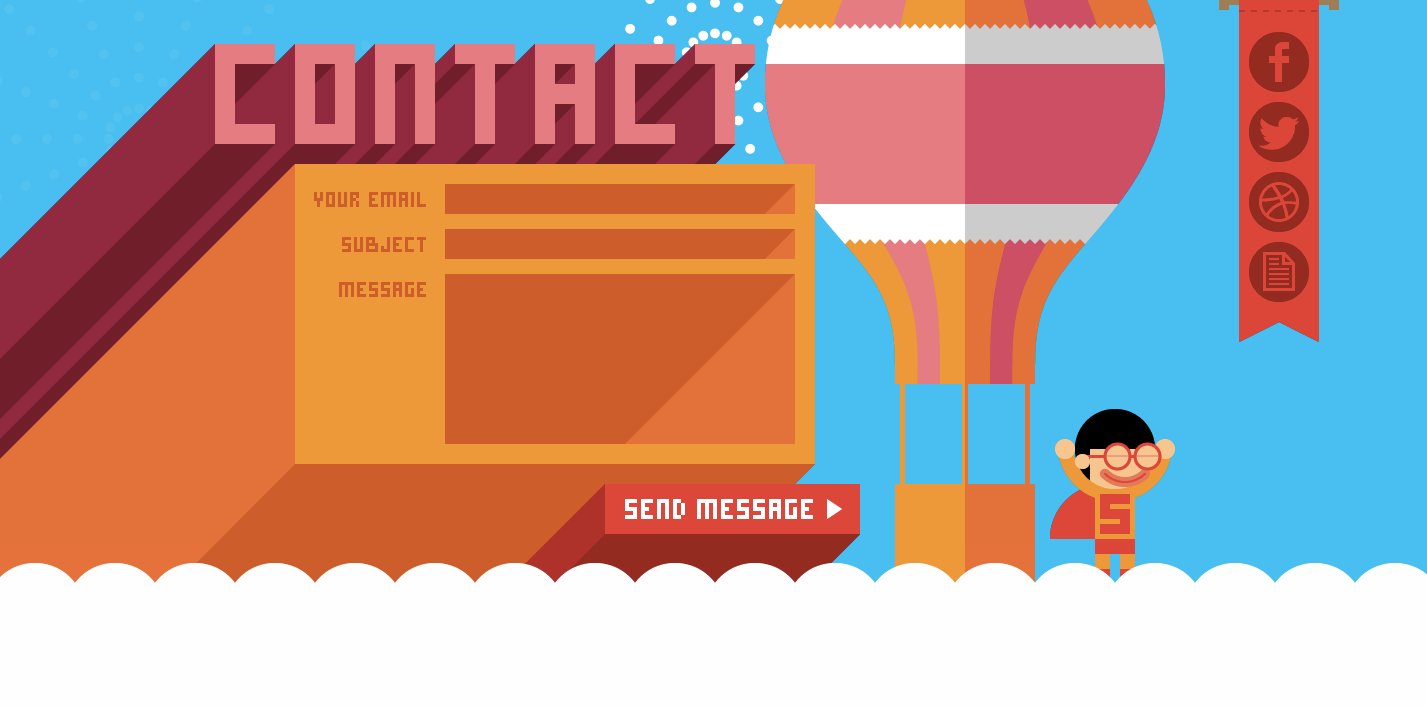
2. Raf Derolez -1.gif?width=600&name=ezgif.com-optimize%20(3)-1.gif)
Derolez’s web resume is modern, cool, and informative. It proves off his personality, labelling, and developing sciences in a way that’s still very simple and clear. Not to mention, his use of peculiar fonts and geometric overlays ascribes temperament to his identify in an eye-catching way.
Want to get in touch with Derolez? Simply click the CTA located at the bottom of the sheet to open up an email that’s pre-addressed directly to him. Or choose one of the social media links to connect with him on programmes like Twitter — where the sound and feel of the visual resources happens to seamlessly align with the branding of his website. Well frisked, Derolez.
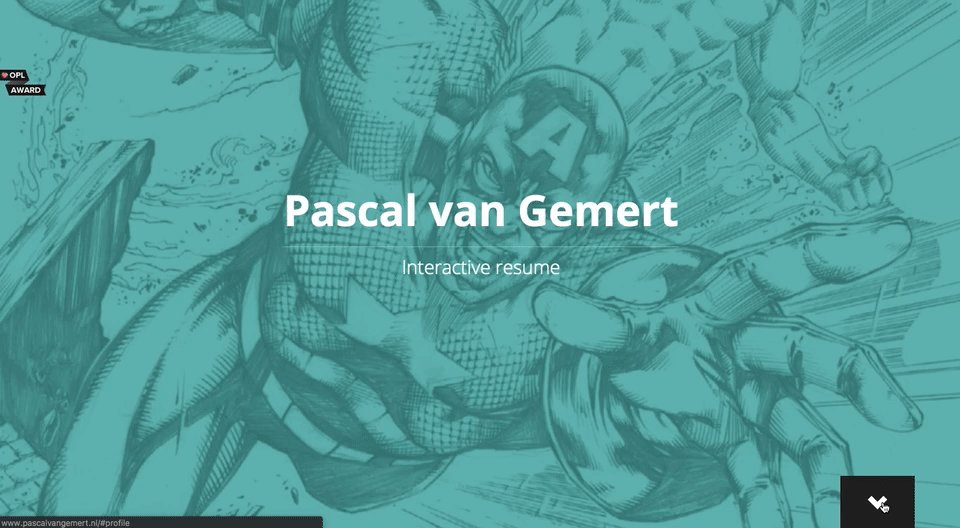
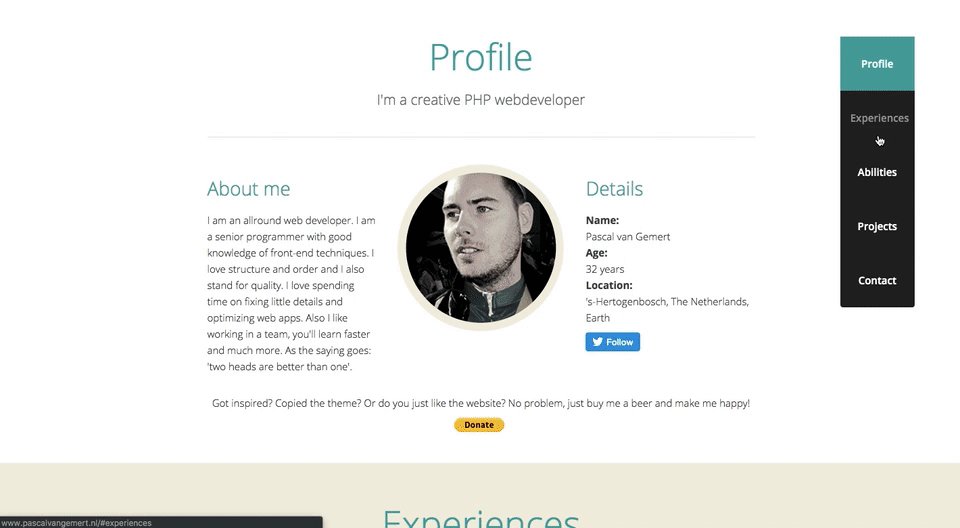
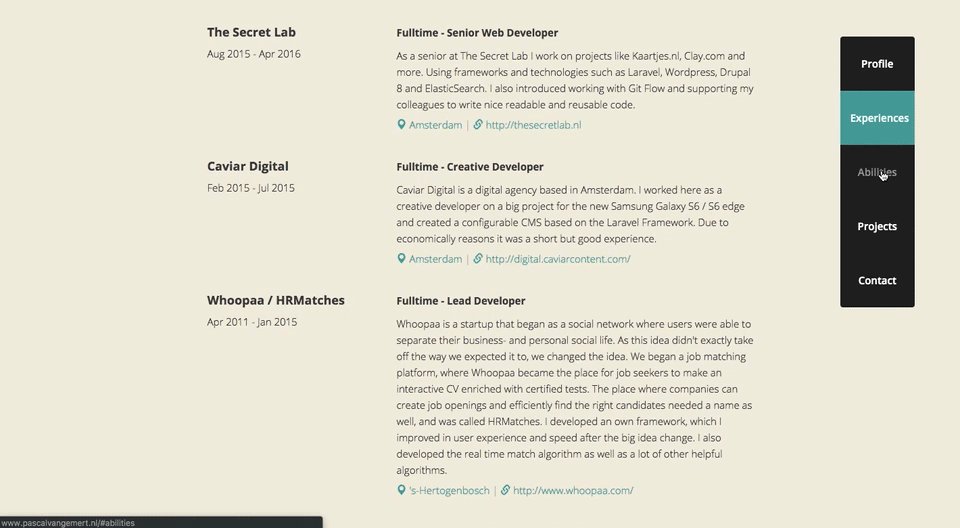
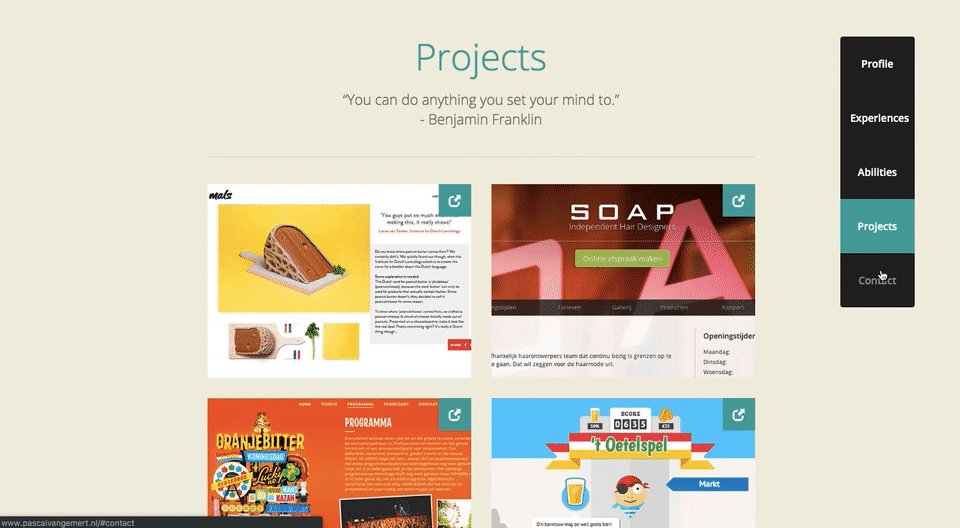
Pascal van Gemert is a web developer from the Netherlands, and his personal resume website demonstrates you are able to include a lot of information on a single webpage if it’s unionized properly.
The more suffer you get, the more of it you’ll have to share with employers. Pascal’s resume, shown above, consumes an extended scroll bar to keep tourists from having to navigate to a different sheet when learning about him. He too envisages his busines in different ways between “Profile, ” “Experiences, ” “Skills, ” and “Projects, ” while using a compatible teal dye to unite all of his resume contents under one brand.
4. Brandon Johnson .gif?width=600&name=ezgif.com-optimize%20(4).gif)
Johnson’s marvelous resume must be seen to be accepted. Beautiful portraits of planets help to complement his planetary science background, and animations represent his resume more of an experience than a document.
In periods of scheme, the textured, multi-layered background lends greater depth to the two-dimensional page in a way that evokes thoughts of infinite and the planetary systems, which Johnson’s exertion focuses on.
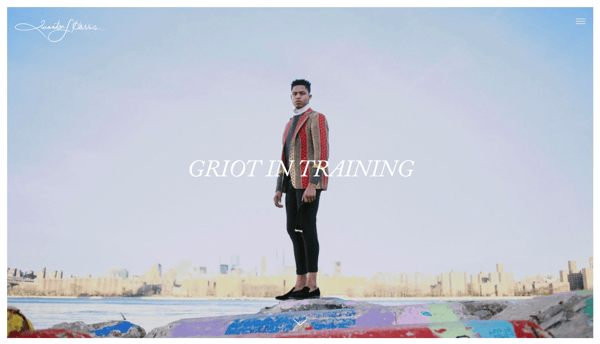
5. Quinton Harris .gif?width=600&name=ezgif.com-optimize%20(6).gif)
Harris’ resume exercises photos to tell his personal story — and it predicts kind of like a cool, digital scrapbook. It submerge all the bases of a resume — and then some — by discussing his educational background, work experience, and knowledge in a highly visual way.
Not to mention, the facsimile is fantastic. It’s clear that Harris took the time to carefully choose the liberty texts to describe each step of his personal and professional journey. For speciman, the section on storytelling predicts 😛 TAGEND
NYC, my brand-new dwelling, is filled with the necessary mysteries to not only propel my plane send, but my identity as an craftsman. With every lens snarled and every pixel laid, I am becoming me.
Finally, at the final navigational time( greenback the scrolling cliques on the left-hand side of the page ), users are redirected to quintonharris.com, where he goes on to tell his narration in more detail.
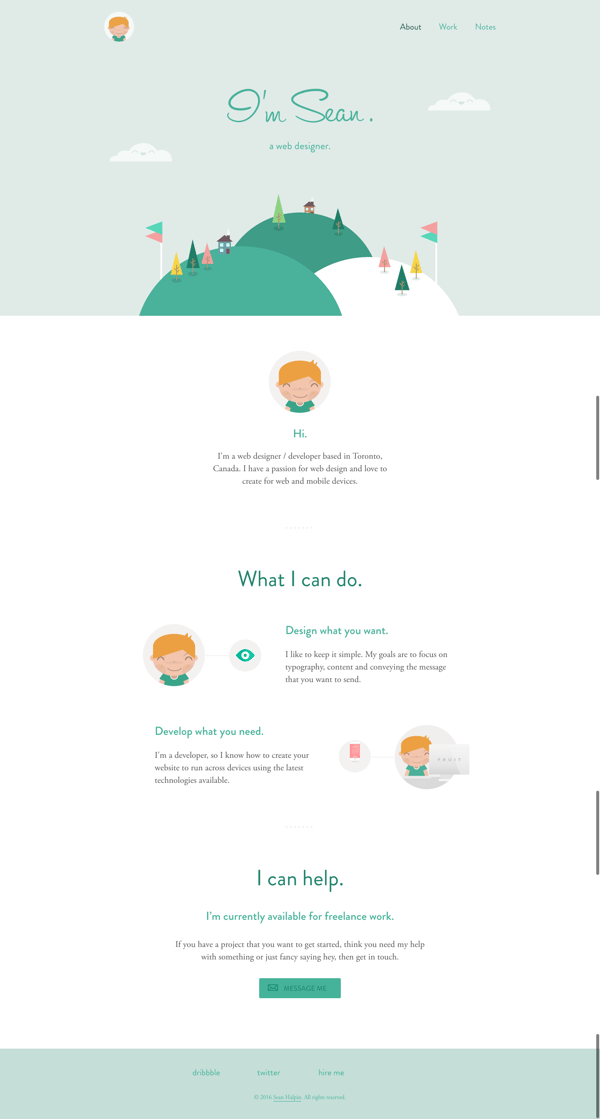
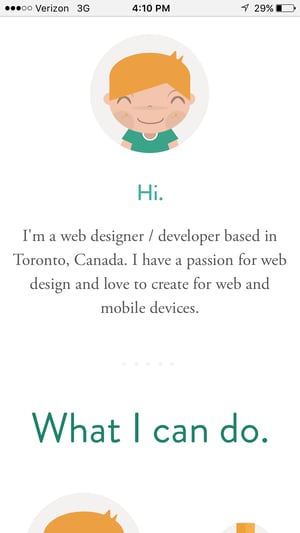
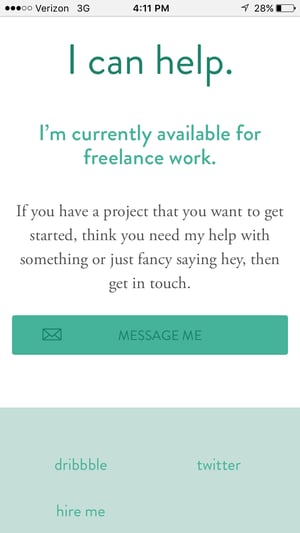
 6. Sean Halpin
6. Sean Halpin 
Halpin’s resume is short, sugared, and to the point, which is authentic to his utter and personal branding summarized on the site. The grey room stands his schemes and imitation to pop and command the reader’s attention, which helps to improve readability — especially on mobile devices 😛 TAGEND 
 Best Rule for Resume Websites
Best Rule for Resume Websites
Code your resume so it can be crawled by search engines.
Offer a button to download your resume in PDF so the charter manager can add it to your register.
Keep branding consistent between the website and certificate editions: Use similar fonts, emblazons, and idols so you’re easy to recognize.
Be innovative and authentic to yourself. Think about the hues, epitomes, and media you want to be a part of your narration that you couldn’t include in a document resume.
Building an online portfolio is a highly helpful personal branding and marketing tool if your work experience and skill set call for content creation. In fact, photographers, graphic designers, illustrators, writers, and content purveyors can all use web portfolios to show off their skills in a more user-friendly way than a resume or hard copy portfolio.
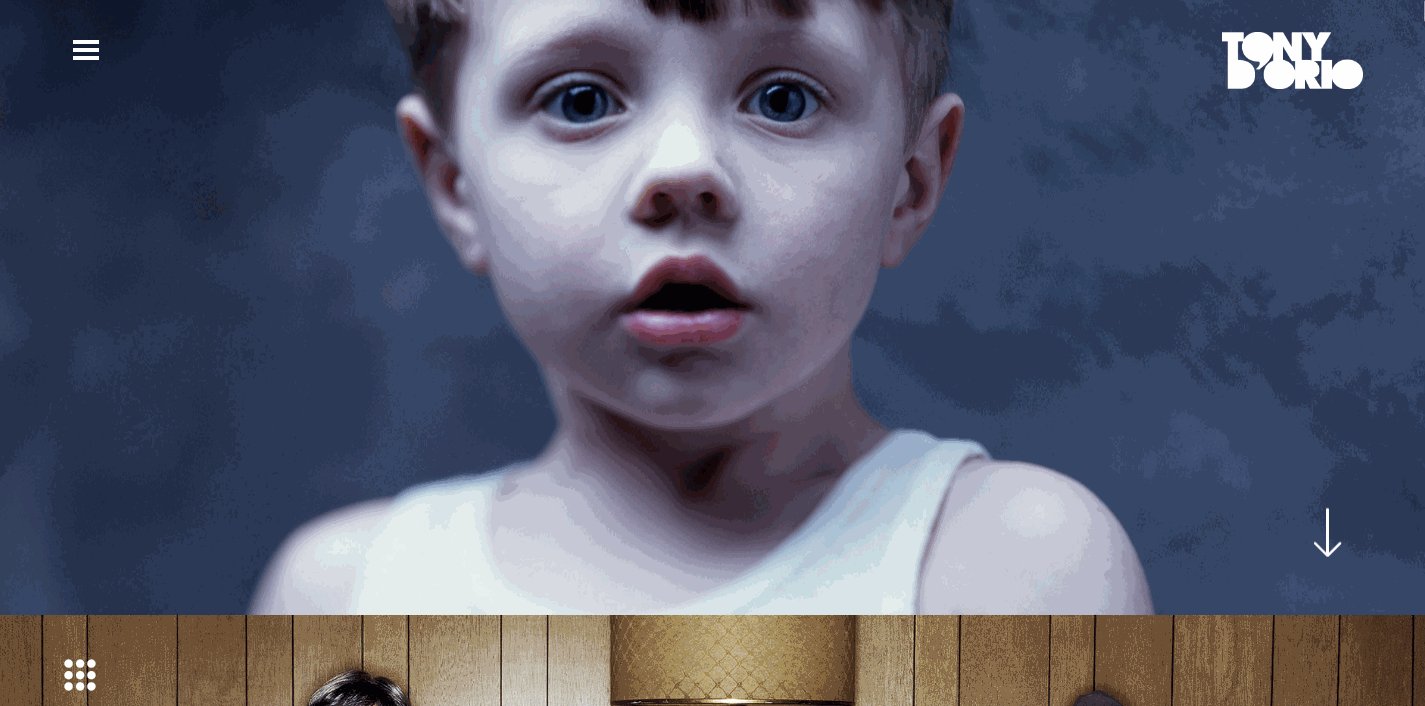
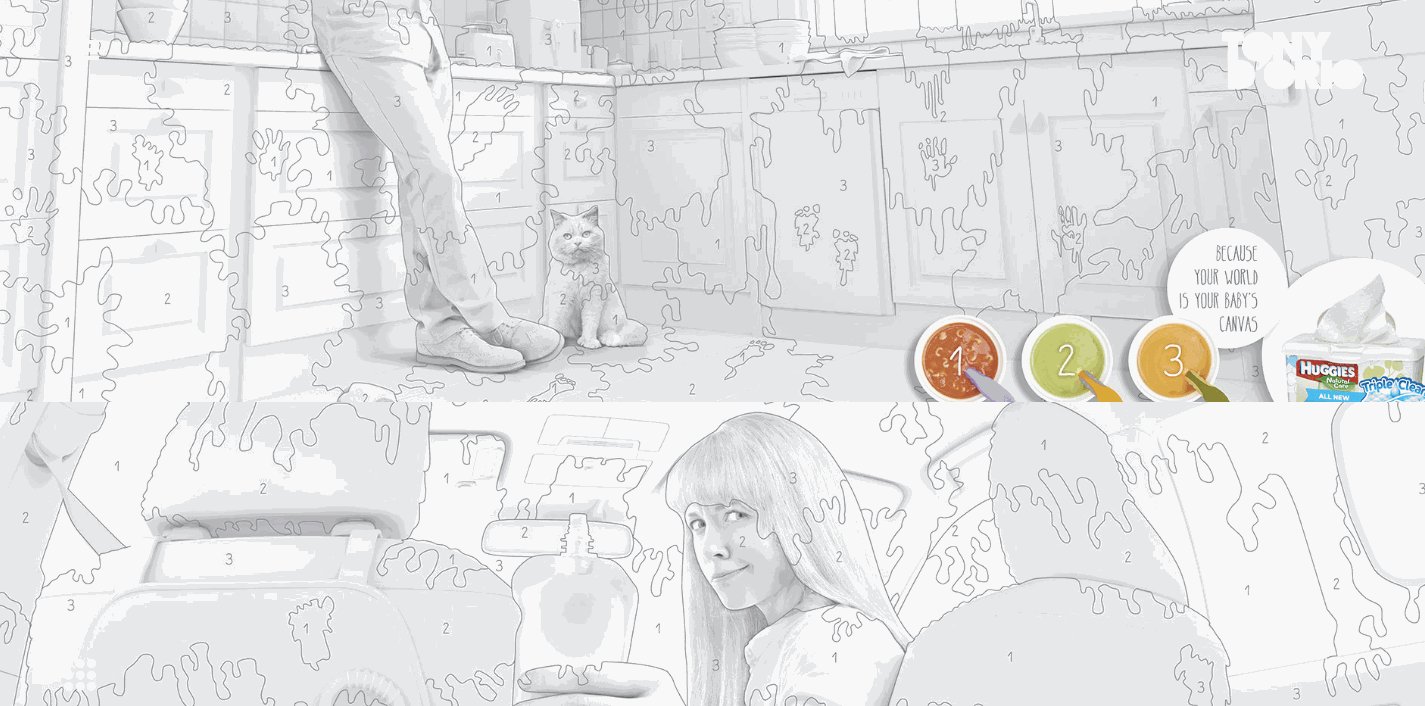
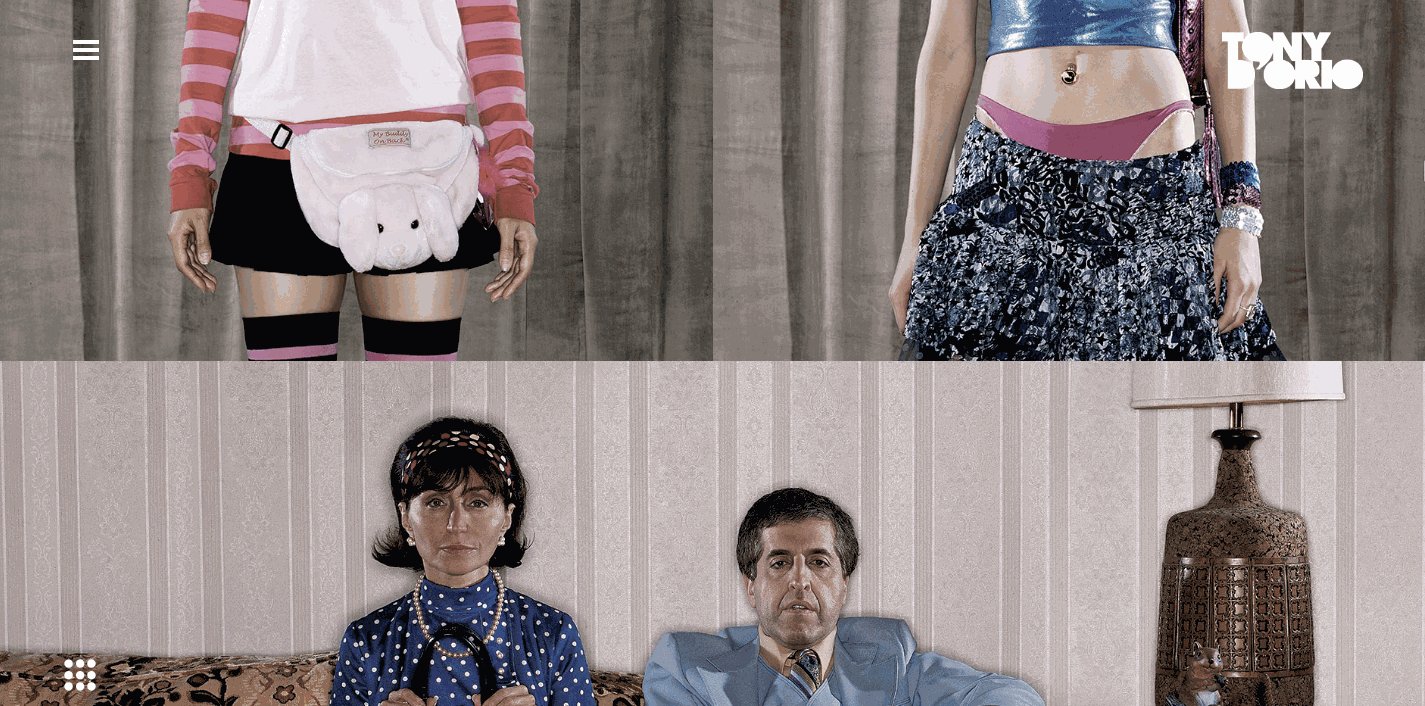
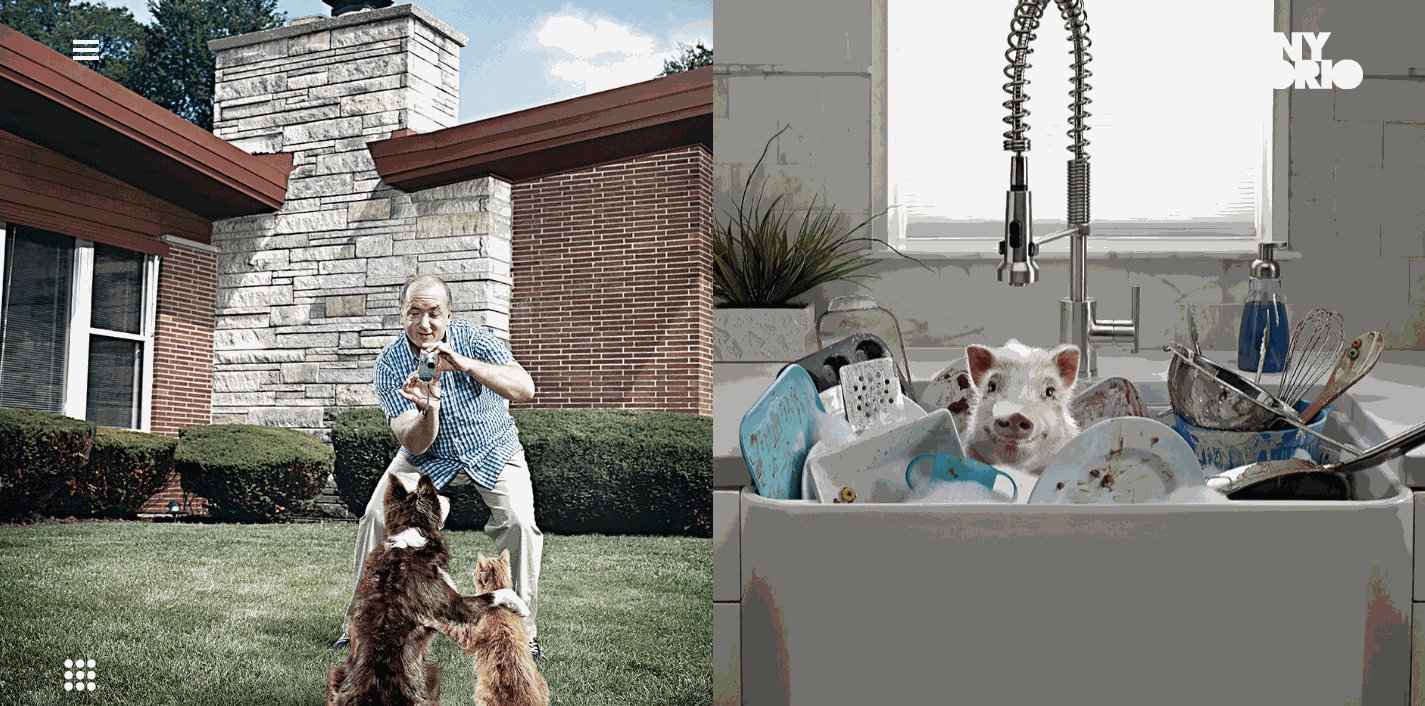
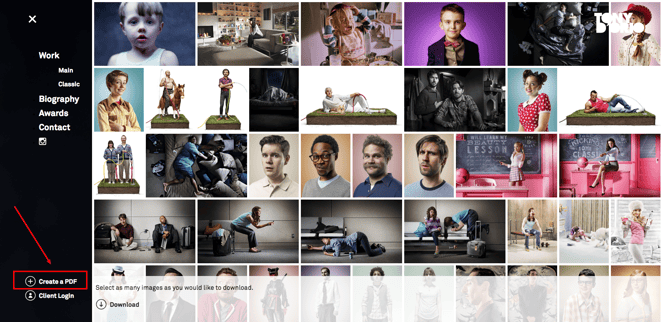
7. Tony D’Orio 
It’s important to keep the design of your visual portfolio simple to let images captivate visitors’ attention, and D’Orio attains this by boasting daring images front-and-center on his website. His logo and navigation menu are clear and don’t distract from his drudgery. And he makes it easy for possible customers to download his work free of charge.
Want to give it a try? Click on the hamburger menu in the top left corner, then adopt+ Create a PDF to select as countless idols as you’d like to download.

Once you open the PDF, you’ll notice that it comes perfectly furnished with D’Orio’s business card as the clothe … just in case you need it.
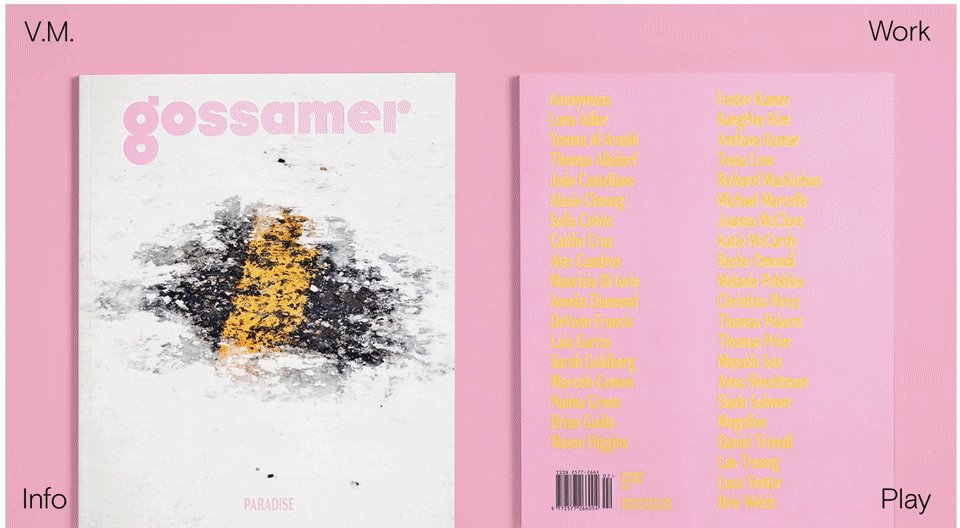
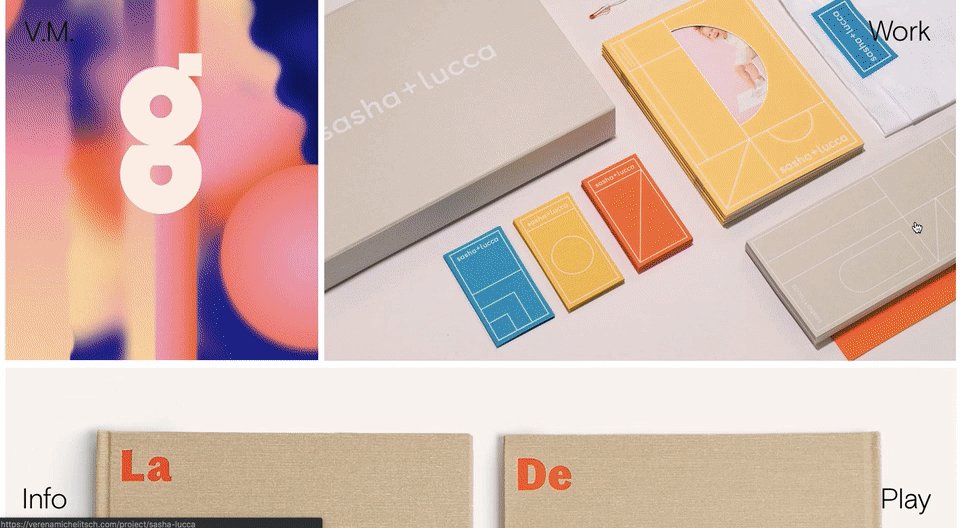
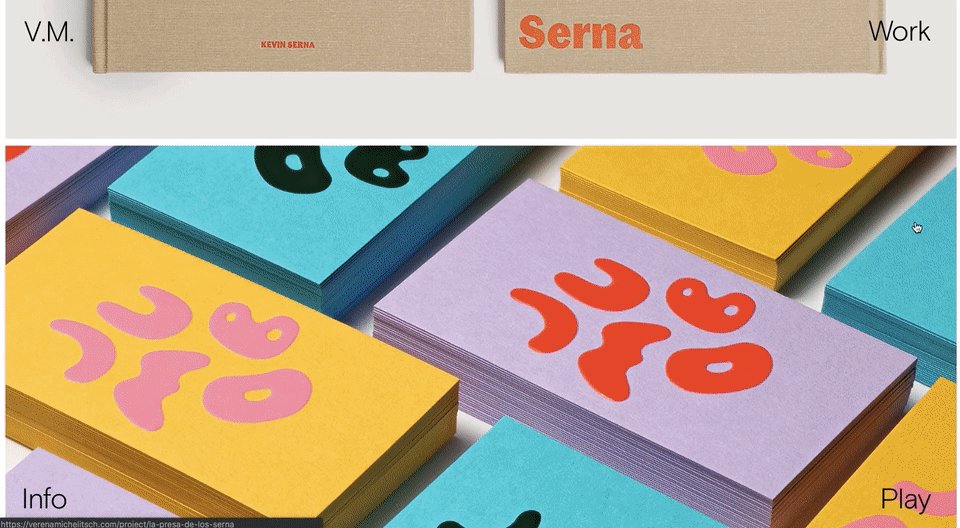
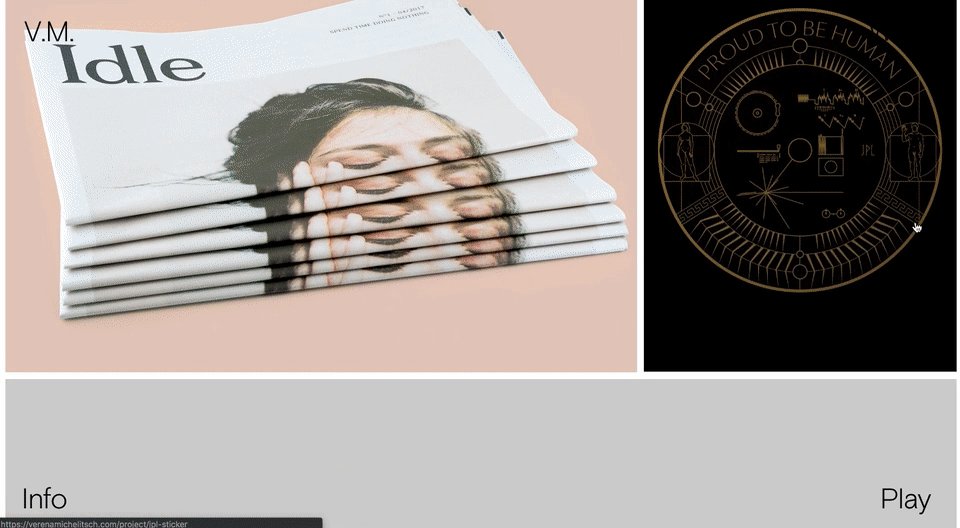
When you’re a decorator , not one pixel on your personal website just going unused. Verena Michelitsch’s portfolio, shown above, is covered end to end in artwork. From her substantial library of office, she chose to exhibit multiple hues, forms, and features so visitors can see just how much straddle she has as a designer. It’s a excellent speciman of the classic adage, “show, don’t tell.”
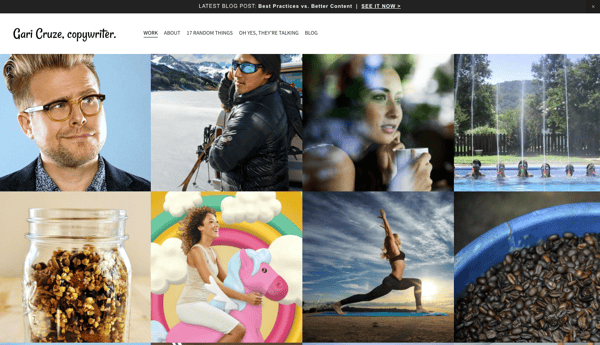
9. Gari Cruze 
Cruze is a copywriter. But by turning his website into a portfolio peculiarity portraits from various expeditions he’s worked on, he makes visitors want to keep clicking to learn more about him. Likewise, there’s a great CTA at the top of the page that pass visitors to his latest blog post.
His site’s humorous fake — specifically in the “1 7 Random Things” and “Oh Yes, They’re Talking” parts — serves to show off his knowledge, while clearing himself more memorable as well. These pages also include his contact information on the right-hand line-up, constituting it easy to reach out and connect at any point 😛 TAGEND  10. Melanie Daveid
10. Melanie Daveid .gif?width=669&name=ezgif.com-optimize%20(8).gif)
Daveid’s website is a great example of “less is more.”
This developer’s portfolio aspects clear, well-branded imagery of campaigns and apps that Daveid worked on, and she testifies off her coding abilities when you click through to see the specifics of her work.
While it might seem extremely minimum to only include three a few examples of her drive, Daveid did her portfolio a service by including her best, most noteworthy safaruss. At the end of the day, it’s better to have fewer examples of excellence in your portfolio than numerous a few examples of mediocrity.
11. The Beast Is Back 
Christopher Lee’s portfolio is busy and colorful in a way that works. When you read more about Lee on his easily navigable site, you realize that such a amusing and vibrant homepage is perfect for an illustrator and doll designer.
Known by his brand name, “The Beast Is Back, ” Lee’s web portfolio highlightings eye-catching schemes with conspicuous labels, such as Target and Mario, along with links to purchase his exertion. This is another gallery-style portfolio with pops of hue that make it fun and sacrifice it personality, thus making it more memorable.
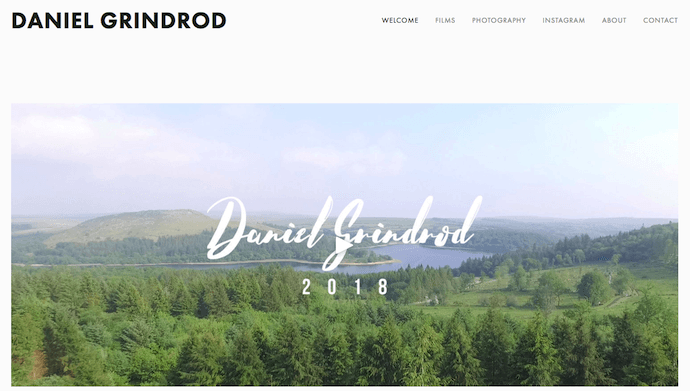
12. Daniel Grindrod
This freelance videographer is another example of a simple but sleek portfolio, coordinating the many types of media Daniel’s done into the categories by which his potential purchasers would likely want to browse. The opening video recognise on the homepage — labeled “Daniel Grindrod 2018, ” as shown on the still likenes — too ensures his site visitors that he’s actively composing beautiful work.
 Best Rule for Portfolio Website
Best Rule for Portfolio Website
Use mainly visuals. Even if you’re showcasing your written work, consuming mottoes or other branding is more eye-catching for your visitors.
Don’t be afraid to be yourself. Your identity, wording, and sense of humor could be what laids you apart from other sites!
Organization is key. If your portfolio is full of photos, mottoes, and other epitomes, make sure it’s easy for visitors to navigate to where they can contact you.
Brand yourself. Choose a badge or icon to clear your knowledge easily identifiable.
Consistently publishing on a blog is a great way to attract attention on social media and search engines — and drive freight to your place. Blogging is a smart way to give your work a personality, chronicle your experiences, and stretch your record muscles. You might write a personal blog if you’re a writer by craft, but virtually anyone can benefit from adding a blog to their site and plying beneficial content for their audience.
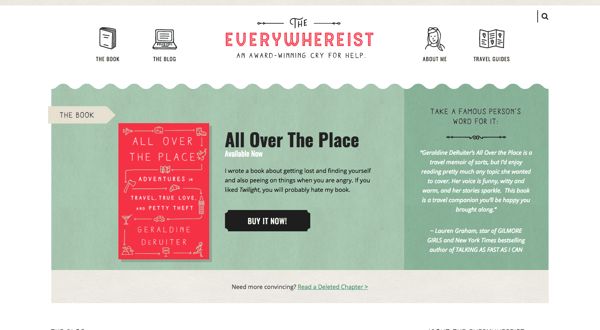
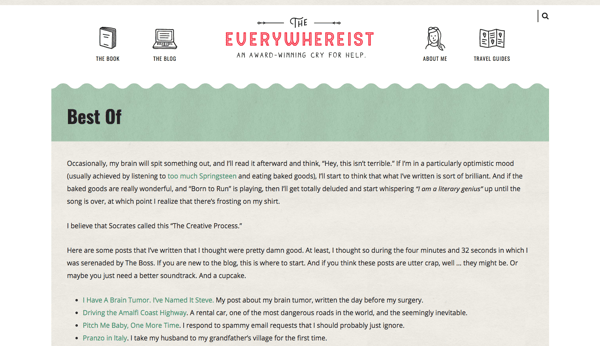
13. The Everywhereist 
This blog appears a bit busier, but its consistent branding assistances visitors easily navigate the site. The jaunt blog utilizes globe iconography to move visitors around the site, performing it easy to explore slice beyond the blog.
Owned by scribe Geraldine DeRuiter, this blog likewise boasts a “Best Of” section that allows new visitors to learn about what the blog treats to get acclimated. The color scheme is warm, neutral, and free of excess clutter that could disconcert from the content.
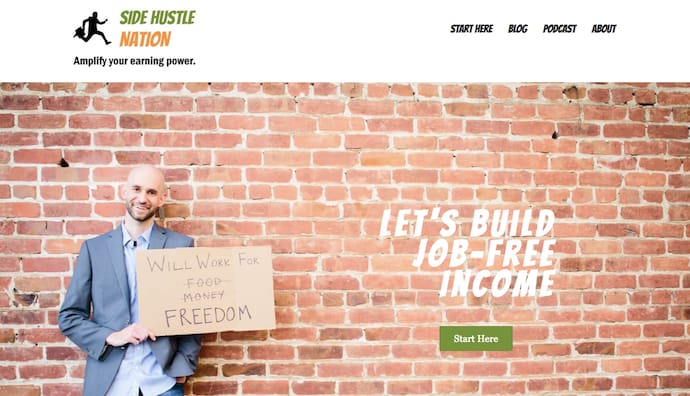
 14. Side Hustle Nation
14. Side Hustle Nation 
Side Hustle Nation is the business blog of Nick Loper, an advisor whose website offers tons of valuable financial admonition for individual business owners. His homepage, shown above, sets a lighthearted yet heartfelt ambiance for his books. It intimates you’ll get friendly content all commitment to a single point: business opennes. The green call to action, “Start Here, ” assists first-time guests know what it is to navigate his website.

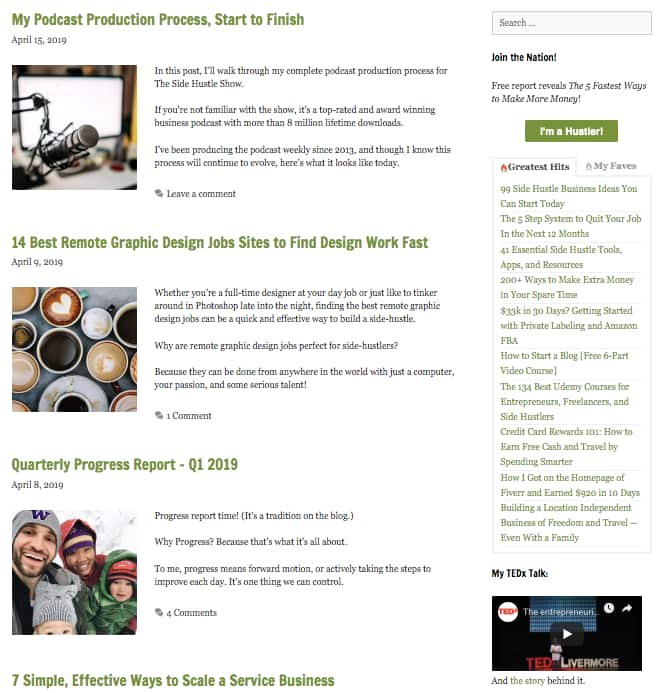
On Nick’s blog page, indicated above, you’ll notice two unique types of content: “My Podcast Production Process, ” the top pole; and “Quarterly Progress Report, ” the third post down. The top announce proves books how Nick, himself, appoints material that helps his business grow, while the third post down keeps his books up to date on his blog’s growth over era. These material categories give people a peek behind the curtain of your procedure, picturing them you practise whatever it is you preach and that your penetration is tried and true.
15. fifty chocolates 
The website fifty chocolates recounts the author’s series of coffee confronts in search of her next responsibility possibility, and it does a great job of using photography and visuals is to help the telling of her lengthy stories.
The best part? Each upright ends with numbered takeaways from her cross for calmnes of read grasp. The high-quality photography used to complement the tales is like icing on the cake.
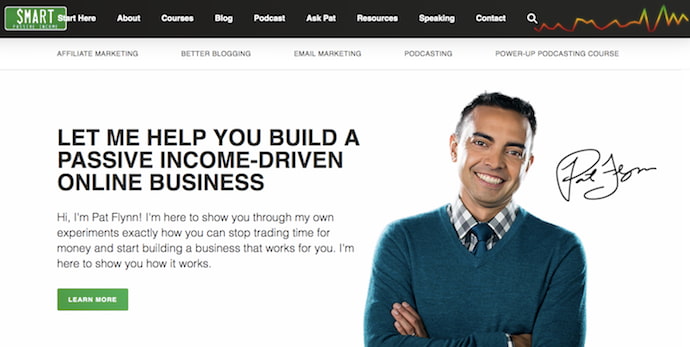
 16. Smart Passive Income
16. Smart Passive Income 
This is Pat Flynn’s personal blog, a hub for business advice for people who want to start their own business. His homepage, indicated above, causes you know exactly who’s behind the contents and what his mission is for the content he’s offering readers.

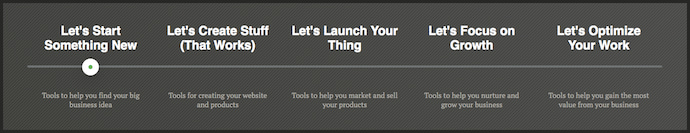
His blog page likewise come here for a peculiar navigational implement, shown above, that isn’t only categorized by subject matter. Rather, it’s organized by what the reader wants to accomplish. From “Let’s Start Something New” to “Let’s Optimize Your Work, ” this website design aids customize the reader’s experience so you’re not forcing them to simply guess at which blog announces are going to solve their problem. This helps to keep beings on your website for longer and increase your blog’s traffic in the long term.
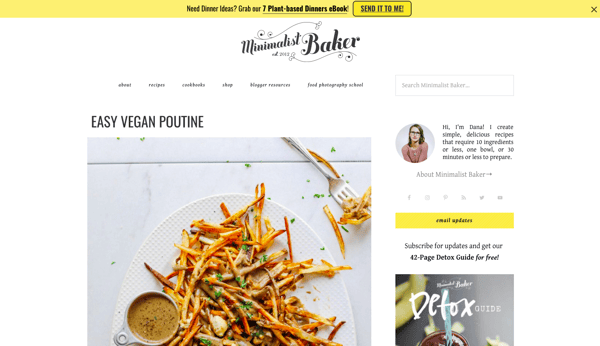
17. Minimalist Baker 
I’m not highlighting Dana’s food blog exactly because the food seeks delicious and I’m hungry. Her blog use a simple white background to let her meat photography pop, unique branding to move her memorable, and mini-bio to personalize her website.
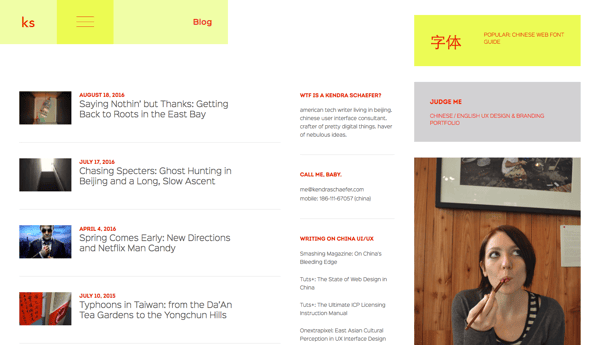
18. Kendra Schaefer 
Kendra’s blog is chock-full of information about her life, background, and professional experience, but she forestalls overtaking tourists by using a light background and planning her blog’s modules to minimize clutter. She also shares links to additional writing samples, which props her writing authority and credibility.
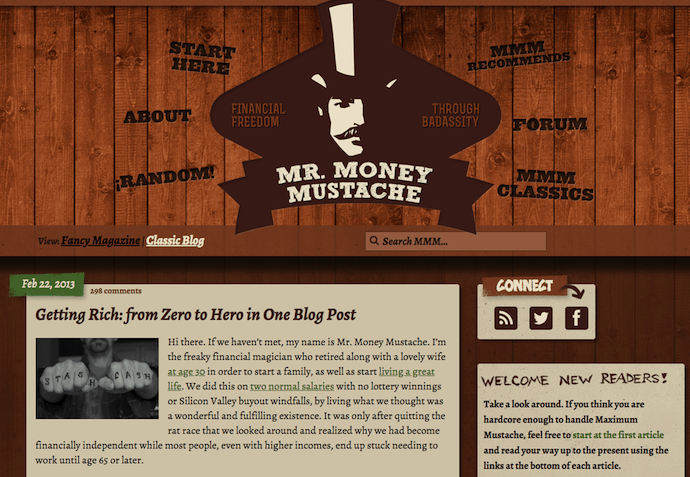
19. Mr. Money Mustache 
Mr. Money Mustache might take on an old-school, Gangs of New York-style facade, but his blog design — and the relevant recommendations the blog offers — couldn’t be more fresh( he likewise doesn’t actually look like that ).
This monetary blog is a funny, browsable website that offers seem insight into money management for the layperson. While his personal floors help support the legitimacy of his advice, the piloting attaches bordering his emblem make it easy to climb right into his content without any prior context around his brand.
Best Rehearses for Blogs
Keep your website simple and clutter-free to avoid additional distractions beyond blog affixes.
Publish often. Company blogs that publish more than 16 posts per months get nearly 3.5 X the web traffic of blogs that produced less than four posts per month.
Experiment with different blog wordings, such as rolls, interrogations, graphics, and missiles.
Employ visuals to break up text and lent context to your discussion.
Another cool way to promote yourself and your sciences is to create a personal website that double-faceds as a show of your coding, motif, portrait, or developer knowledge. These areas can be interactive and invigorated in a way that provides information about you and likewise indicates hiring overseers why they should work with you. This is a great website option for technological and artistic content pioneers such as makes, animators, UX designers, website content managers, and illustrators.
20. Albino Tonnina .gif?width=600&name=ezgif.com-optimize%20(9).gif)
Tonnina is showcasing boosted and complicated network growth knowledge, but the pictures and icons he employs are still clear and easy to understand. He also offers a simple option to view his resume at the beginning of his locate, for those who don’t want to scroll through the animation.
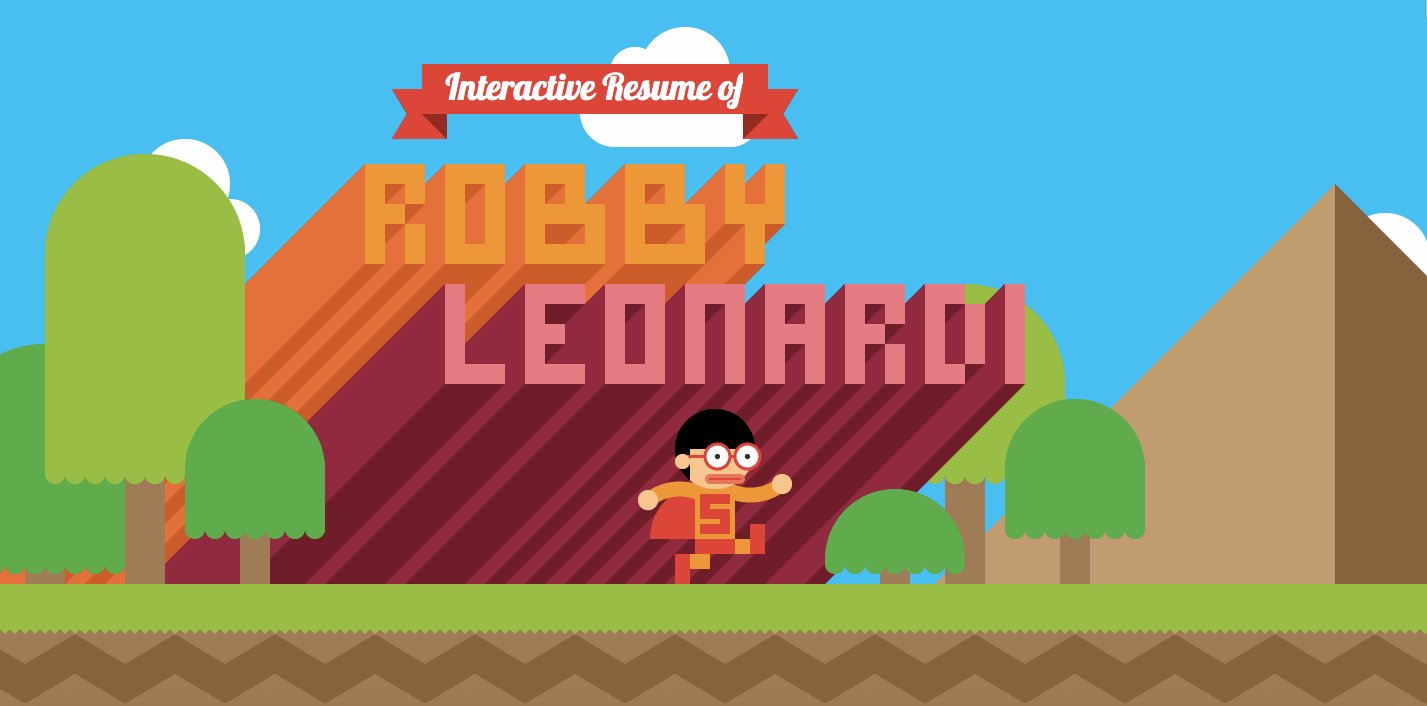
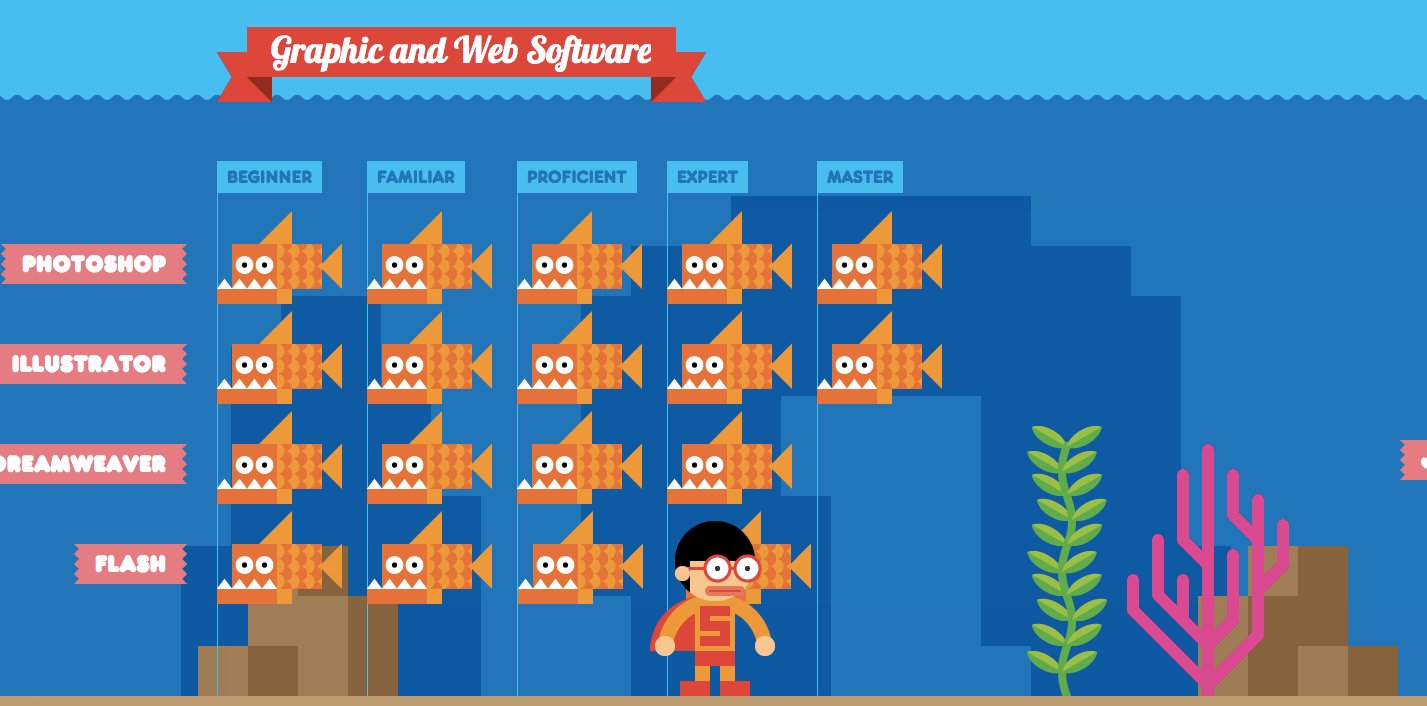
21. Robby Leonardi 
Leonardi’s extraordinary demo website employs living and web improvement knowledge to turn his portfolio and resume into a video game for site visitors. The fanciful branding and peculiar way of sharing information ensure that his locate is memorable to visitors.
22. Samuel Reed .gif?width=600&name=ezgif.com-optimize%20(10).gif)
Reed uses his page as a start-to-finish demo of how to code a website. His website starts as a space white sheet and purposes as a perfectly interactive area that pilgrims can watch him code themselves. The cool factor constructs this website memorable, and it stirs his skills extremely marketable.
23. Devon Stank 
Stank’s demo site does a great job of showing that he has the web design choppers and it takes it a pace significantly by telling visitors all about him, his agency, and his angers. It’s the perfect balanced regional a demo and a mini-resume.
Plus, we adore the video summing-up. It’s a consumable epitome that at once captivates Stank’s personality and credentials.
Best Practises for Demo Website
Brand yourself and use consistent insigniums and dyes to identify your name and your talents amongst the bevy of visuals.
Don’t overwhelm your visitors with too many visuals at once — peculiarly if your demo is animated. Be sure to keep imagery easy to understand so guests aren’t besieged when they visit your area.
![]()
Read more: blog.hubspot.com



 3. Pascal van Gemert
3. Pascal van Gemert 
 8. Verena Michelitsch
8. Verena Michelitsch